Frontend Components and Examples
Collection of free CSS, HTML, Bootstrap, JavaScript, jQuery, Vue, React, Tailwind and more examples from Codepen and other resources.

Simple Registration Form
Simple HTML and CSS registration form with validation.
Made with: HTML,CSS (SCSS)

Pure Css Spinner Animations
Playing around with CSS animations to create some simple spinner animations.
Made with: HTML,CSS (SCSS)


Background-Attachment: Fixed;
Background with CSS propety background-attachment: fixed;
Made with: HTML,CSS


Interactive Web Accessibility Cheat Sheet With Hotspots
15 quick tips to improve the web accessibility of your web pages. Some of them may seem obvious and more based on usability, but still they are important, make the web more accessible... and they are easy to implement.
Made with: HTML,CSS,JavaScript

Bootstrap 4 Ios Like Toggle
A CSS only implementation of an iOS like switch toogle for Bootstrap 4. It uses standart markup from Bootstrap 4, so you only need to add the toggle class to your element and the SCSS to your stylesheet.
Made with: HTML,CSS,JS


Radio Button Animation
Liquid checkbox/radio button in HTML and CSS.
Made with: HTML,CSS (SCSS)


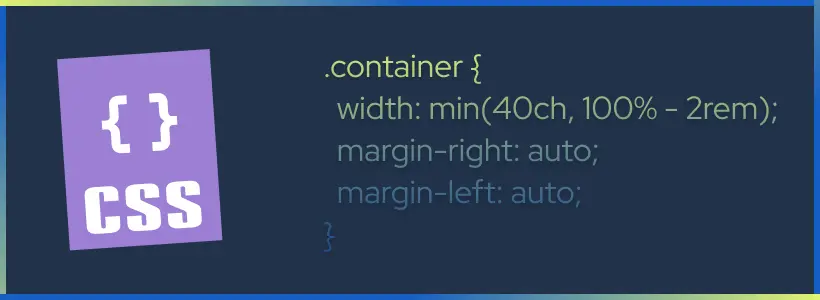
How to Use CSS Math Functions
The CSS logical functions calc(), clamp(), min() and max() are supported by all modern web browsers. But, despite being readily available – a simple GitHub search tells us that adoption for these functions has been slow. So, how exactly do we use them to build fluid and responsive layout experiences? Let’s find out.
Easy Dark Mode CSS Trick
Just one CSS trick and you can achieve Dark mode for your website.
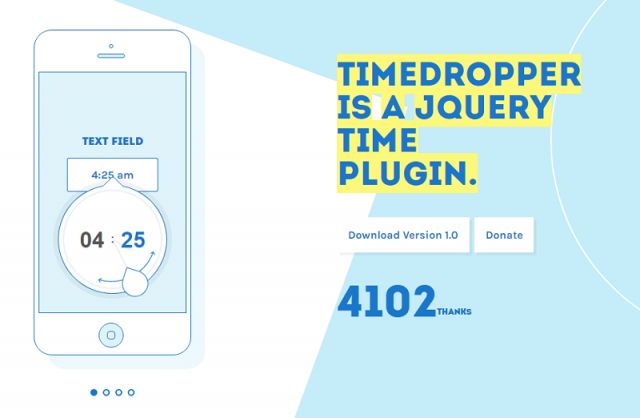
Timedropper a jQuery UI timepicker
Timedropper is an eye catching jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. Set time in 12-hour clock in which the 24 hours of the day are divided into two periods. Change time using mousewheel.
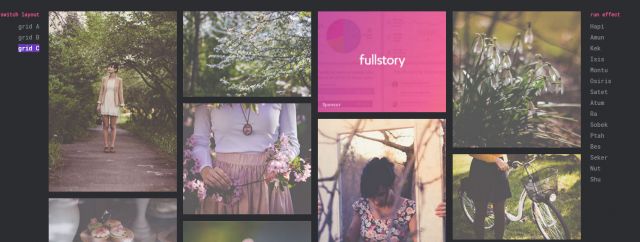
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded.